人升开发日志#4 | 6/11 多语言
当你在页面布局文件中写死字符串(Hardcoding string)的时候,编译器会报一个警告,让你用@string替代。
@string就是让程序在运行状态,再去找相应的资源文件,加载其中的字符串内容。
而 Android 会在不同的情况下加载不同的资源文件,这就是我们实现多语言的基础。
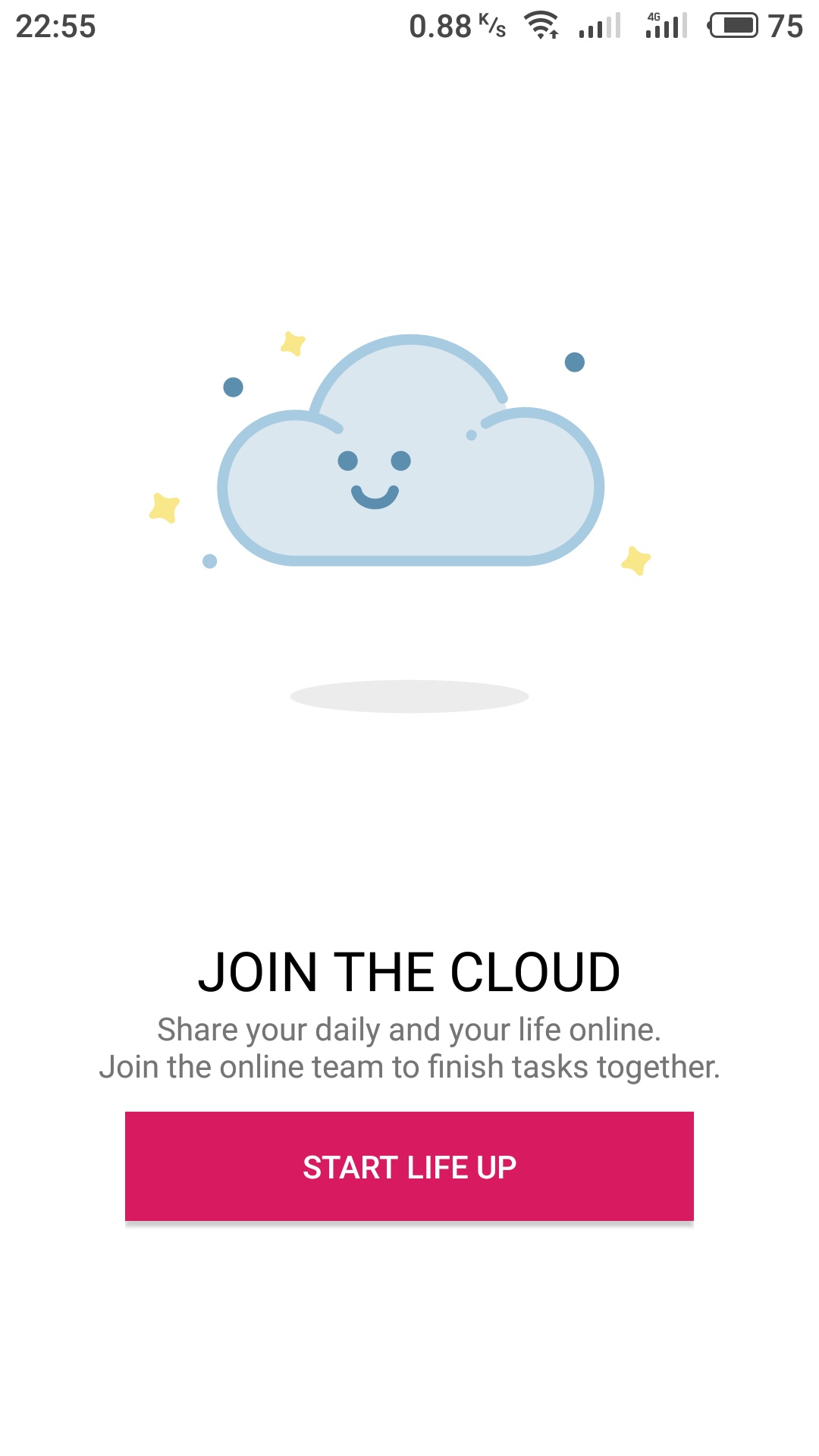
最终效果:

新建中文字符串资源文件夹
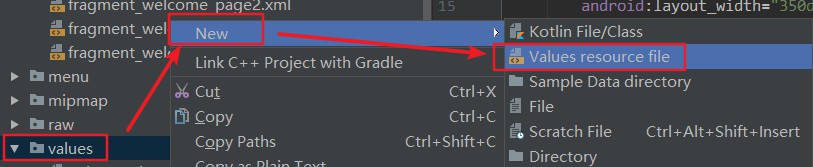
在 res/values 上右键点击New→Values Resource File

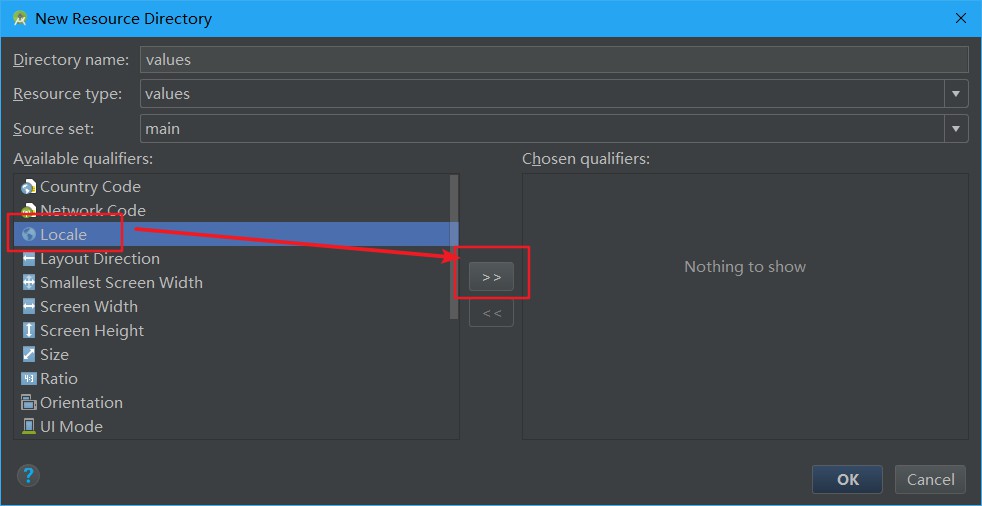
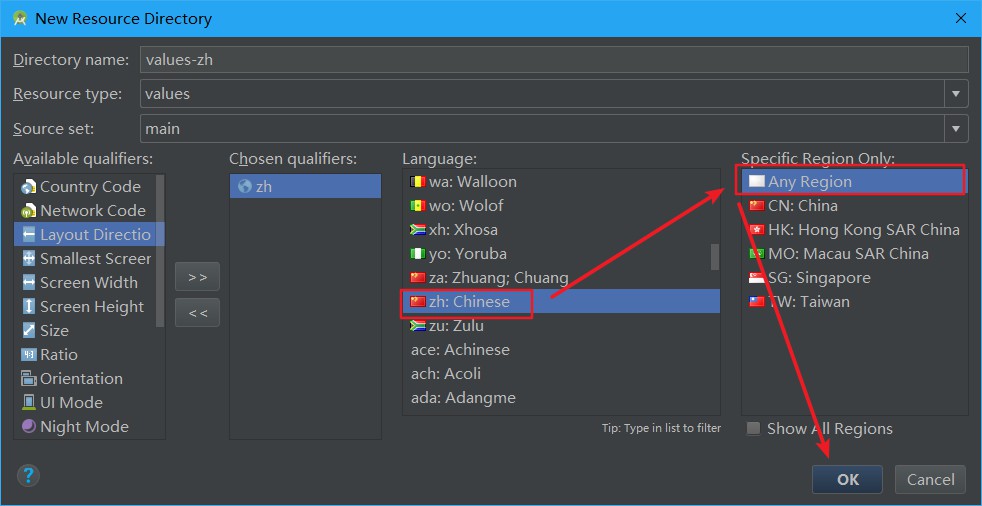
然后选择Locale,再选择zh:Chinese ,


设置多语言
这里作一个小例子讲解。
假如,你在任一页面布局文件中有一个TextView设置如下:
1 | <TextView |
为了让“Home”在中文环境中显示为“首页”,英文环境保持“Home”。
我们需要进行以下步骤:
第一步 写成@string形式
也就是将
1 | android:text="Home" |
改成
1 | android:text="@string/home" |
@string斜杆后面的home类似于变量名,你可以换成其他的字符串
第二步 设置中文的字符串映射
在中文字符串资源文件夹(也就是res\values-zh)内新建一个strings.xml文件。
填入以下内容:
1 | <resources> |
第三步 设置英文映射
同理,我们直接在原先的res\values的strings.xml内新增以下内容即可:
1 | <string name="home">Home</string> |
测试
关于测试我没找到好的方法测试,直接调整系统语言,然后运行APP进行测试。
不过理论上也可以通过代码更改APP获取资源文件夹的路径,并且以此实现APP内语言修改功能。
以后再说吧~
人升开发日志#4 | 6/11 多语言